Technical SEO
Crawling and Indexing Challenges
The Problem: Crawling and indexing inefficiencies were holding back our site's visibility. During the mid 2024 and 2025 website updates and launches (we switched to Webflow and tech stack), I noticed that important pages weren’t being indexed effectively. An outdated sitemap structure, along with numerous duplicate and non-canonical URLs, confused search engines, limiting their ability to access and prioritize key content.
My Solution: I spearheaded a thorough audit using Google Search Console, Screaming Frog, and Ahrefs to diagnose crawl inefficiencies. The steps included:
Identifying Issues: I pinpointed non-canonical URLs that were diluting link equity, crawl errors affecting high-priority pages, and unnecessary parameters clogging the sitemap.
Restructuring the XML Sitemap: I removed and decommissioned redundant pages, adjusted priority and frequency settings, and segmented sitemaps for different types of content (product pages, blog, support pages) to streamline crawling.
Canonicalization and Meta Tag Adjustments: I implemented canonical tags on duplicate content to consolidate authority to primary pages and used “noindex” tags strategically to prevent lower-priority pages from being indexed.
Optimizing Robots.txt: I updated our robots.txt file to ensure that non-essential pages (e.g., internal search result pages) weren’t being crawled, allowing search engines to focus on our most valuable pages. (Disallow: /admin/ Disallow: /staging-page/)
Regular Monitoring and Testing: After the initial launch of the new structure, I set up quarterly check-in on meta title and description, and monthly review on google search console to ensure continuous indexing efficiency, adapting quickly to any flagged issues.
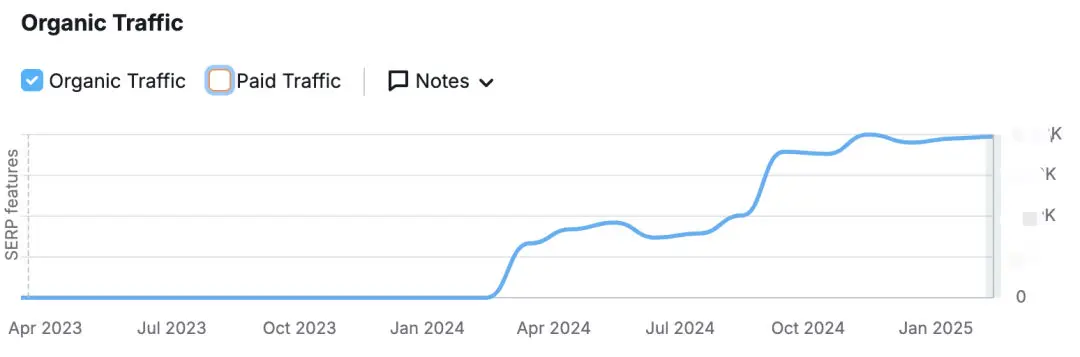
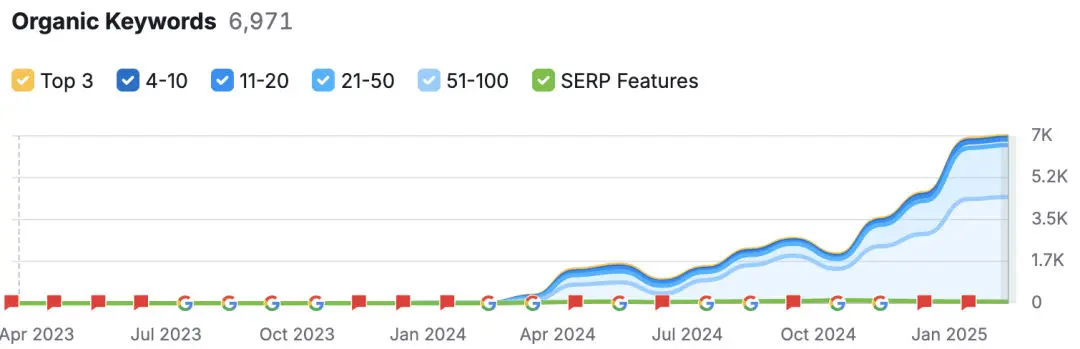
The Result: Within two months of implementing these changes, our indexation rate improved by 35%, and key landing pages experienced a 20% rise in impressions. This improved visibility translated into an increase in organic traffic, particularly for high-value, transactional keywords essential to our business growth strategy.